Design plano

UI Plano é a tendência mais quente em web design no momento. Com design plano, há menos confusão e os designers podem usar espaços em branco mais para melhorar a experiência do usuário. Inicialmente muitas pessoas pensaram que fosse uma moda passageira, mas eles se mostraram erradas. Grandes empresas como a Apple também estão seguindo design plano agora. Eles caíram por um design plano incorporou em sua iOS7. Integração CSS3 em Flat UI dá aos designers a liberdade de construir botões mais planas, fazendo uso de sombras de texto, sombras naturais ou cantos arredondados. Gmail, Facebook todos usam um design plano. Menos é mais parece ser a tendência. Siga-o!
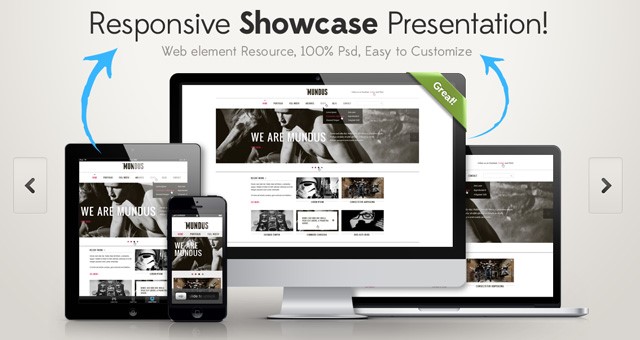
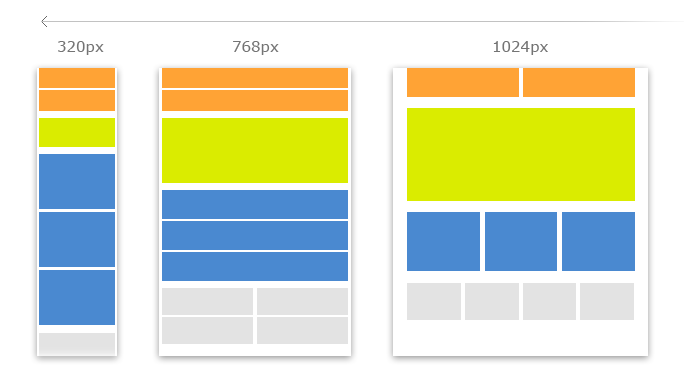
Projeto Responsive

Web design responsivo significa um projeto que faz o seu site funcional, tanto móvel e desktop. Um design responsivo faz o site funcionar sem esforço em todos os tamanhos de tela. É importante que os usuários de dispositivos móveis estão crescendo dia a dia. Através do desenvolvimento de um projeto ágil, web designers garantir que todos os dados relevantes estão presentes em um dispositivo portátil, além de oferecer uma experiência de usuário agradável. Atualmente, temas magento responsivos são um grande sucesso e são amplamente utilizados por empresas de comércio eletrônico.
Primeiro projeto mobile

Como discutido anteriormente, o número de pessoas que acessam web através de seus dispositivos móveis está a aumentar rapidamente. Coisas como log-ins, assinaturas de e-mail, a incorporação de mídia social e muito mais características fizeram o mais fácil acesso em dispositivos móveis. Por isso, um site deve ser funcional em dispositivos móveis. Isto permite a construção de base de clientes para qualquer negócio. Ignorando esta faceta pode provar suicida.Smartphone e tablet uso está em ascensão, ela só faz sentido para construir um móvel primeiro design.
Tipografia

Tipografia não é mais um trabalho chato para os designers como os gostos de Arial, Georgia, Times New Roman, Helvetica deram lugar a uma nova e elegante tipografia. Fontes da Web tenham sido submetidos a uma espécie de evolução com tantas opções que surgiram com o desenvolvimento de aplicativos móveis. Estes dias, os designers podem se divertir enquanto concepção de um site e mantê-lo artístico e profissional ao mesmo tempo. Uma fonte com personalidade é o que os designers chamam. Ela implica um projeto que é bonito, artístico ainda é diferente e altamente profissional. Individualidade é a nova tendência em tipografia e muitos designers estão usando-o em logotipos e websites.Além disso, fontes maiores estão na moda e user-friendly.
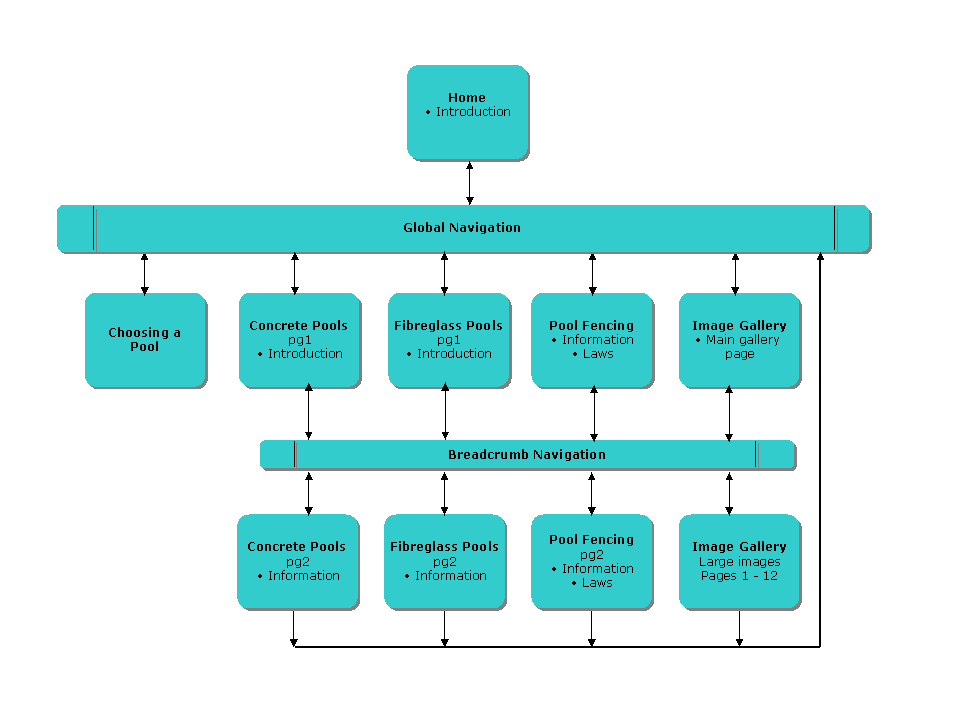
Navegação

O foco é mais na rolldowns e ícones e encolhendo de navegação como o usuário rola para baixo. com mais móveis primeiros projetos, há uma exigência de navegação condensado. Navegação fixo garante que, quando o usuário rola para baixo para verificar toda a página inicial, a navegação permanece fixa no topo de modo a proporcionar o acesso ao restante do site. Um menu de navegação mega está crescendo em popularidade como este contém grande quantidade de conteúdo e links.
Longa Rolagem

Com furto cada vez mais comum com tablets e smartphones, muito rolagem fez um retorno. Trata-se de CSS3 e HTML5 para manter o custo baixo e turbinar a sensação do site. Também vamos ver mais de rolagem horizontal, a rolagem de paralaxe, deslocamento baseada em coluna e rolagem infinita em 2014. Rolagem Parallax adiciona uma nova vida para as imagens e texto no site, alterando animações e gráficos, a fim de mostrar-se como você rolar para baixo uma página.
Esquema de cores
Em 2014, mais e mais sites vão adotar o esquema de cores simples. Muitos sites lançados recentemente ter feito muito pouco uso da cor. A tendência em curso é usar branco, preto e, em seguida, adicionar um tom de alguma outra cor como o vermelho para adicionar um pouco de drama. Mesmo se mais cores são usadas, o foco é mais sobre como selecionar o mix certo pode proporcionar um impacto e ele funciona perfeito com um design plano. Cores monocromáticas também estão na tendência.Infográficos
Infográficos foram na tendência há algum tempo agora. Um monte de sites usá-lo para aumentar a representação visual do site. Eles são usados principalmente para explicar qualquer conteúdo genérico de uma forma interessante. Eles podem ser usados para exibir estatísticas, causas e efeitos. Ela envolve o uso de esquemas de cores ousadas, tipografia e formas para envolver os espectadores.Conteúdo rico Simples
As pessoas querem informações rápidas. Portanto conteúdo curto, nítido é a tendência e vai governar o web design exceto para posts, 250 palavras é a norma. Junto com isso, o conteúdo deve ser fresco e original de envolver os leitores.Um conteúdo rico combina a quantidade certa de texto, vídeo, imagens, funcionalidade interativa e apenas a quantidade certa de rolagem. Dê uma olhada em alguns sites e aplicativos. Eles não têm texto e dependem de ícones e imagens para entregar as informações. O texto é também fornecido sob a forma de vídeo por alguns sites.jQery plug-ins
plugins jQuery são livres de código aberto e ajuda, por escrito, códigos javascript suaves com linhas menores e também menos confusão. Atualmente, a demanda está em alta. Os designers estão usando-o grande momento.Estes são os 10 principais tendências de web design e estão aqui para ficar. Você também pode experimentar diferentes layouts e aplicações web para amplificar o efeito visual. Empregá-los e tornar seu site um sucesso!
Abaixo Sites modelos e Tendências em Web Design
Designers sempre tentar adoptar uma tendência criativa de design para oferecer uma satisfação à experiência do usuário.Este post continham todas as novas tendências, como mínimo, limpo, design plano e Parallax Scrolling. Esta coleção será muito útil para os nossos leitores como nós coletamos, projetos impressionantes e criativos da web.
Tome olhar para web design tendências inspiração que estão dominando e vai continuar a crescer em 2014. Esperamos que este post vai ser apreciado por nossos leitores, uma vez que fez isso para se manter em mente a tendência de web design de 2014.
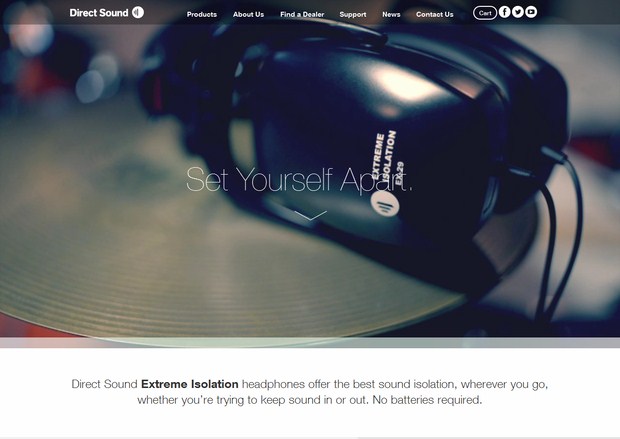
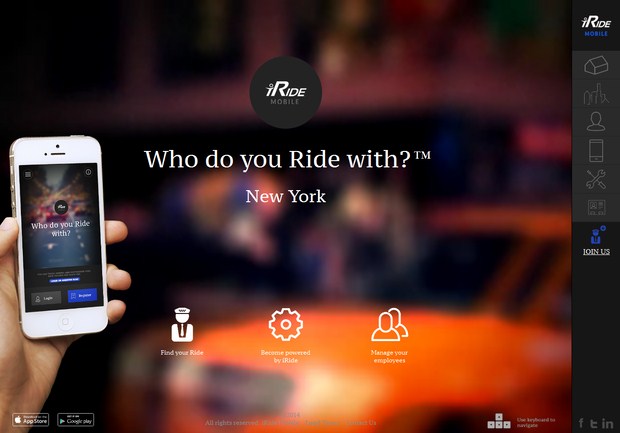
Big Imagem de Fundo Web Design
Porsche Comércio Cegos

Direct Sound

Deepend

iRide

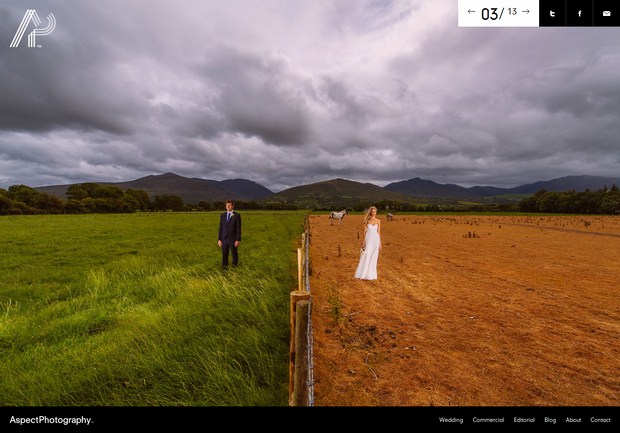
Fotografia de Aspecto
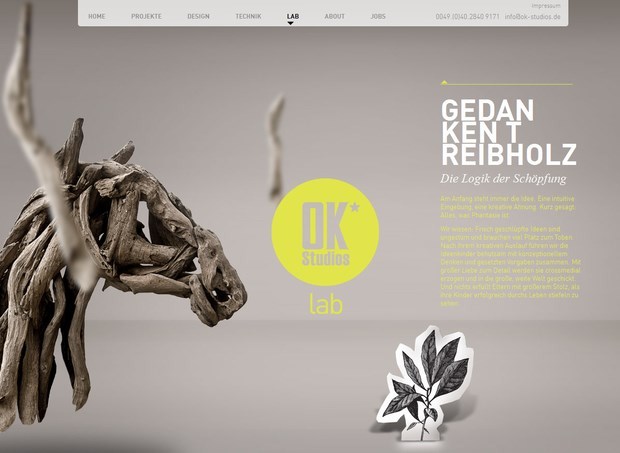
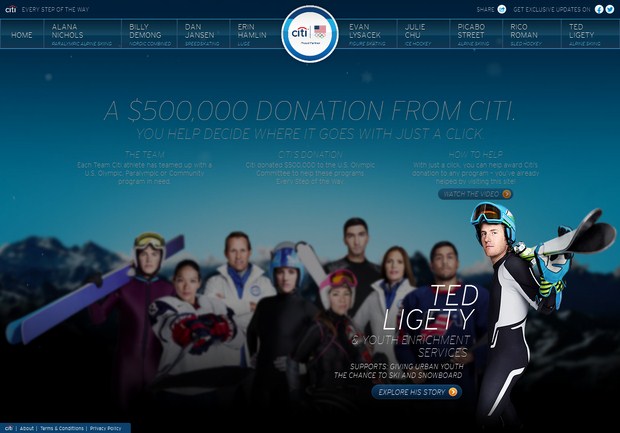
Parallax Scrolling Web Design
OK Studios

Samsung Aspirador Microsite

Projeto Plano vs Realismo

Robstep

Peugeot Hybrid4

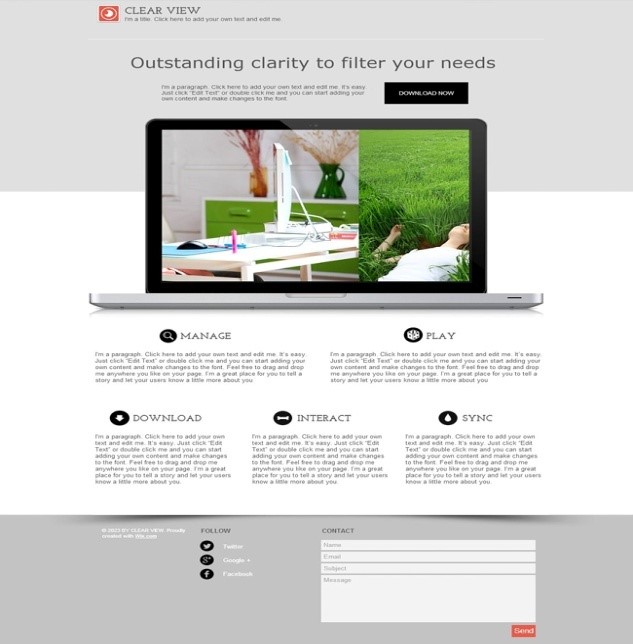
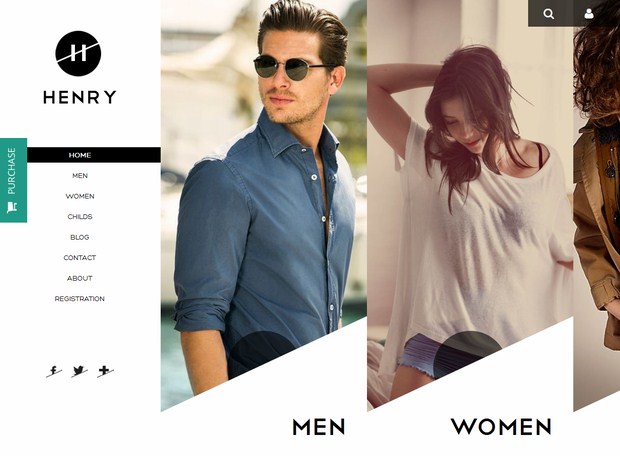
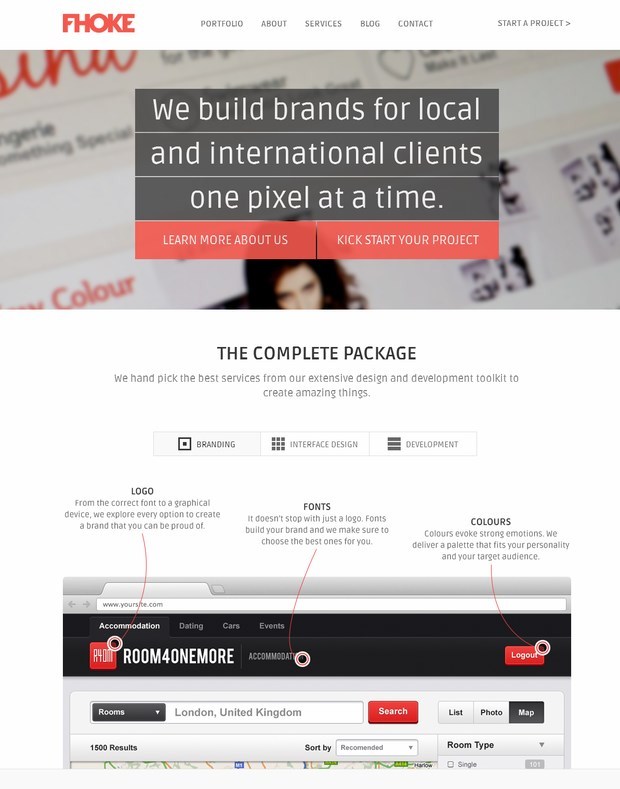
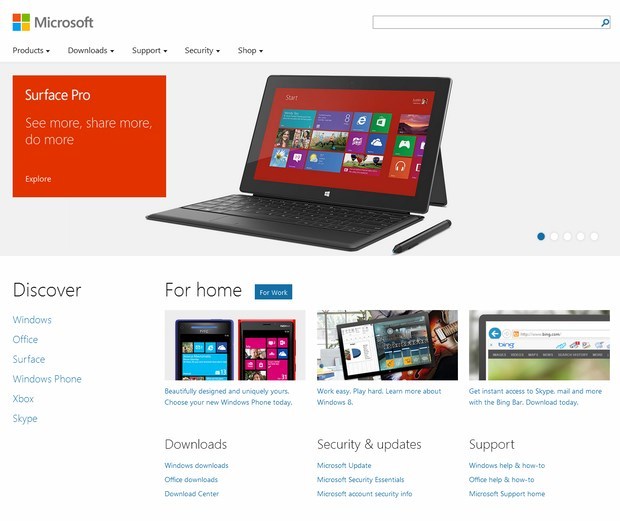
Web Design Plano
Henry Loja

Fhoke

Fitbit

Microsoft

Windows Phone

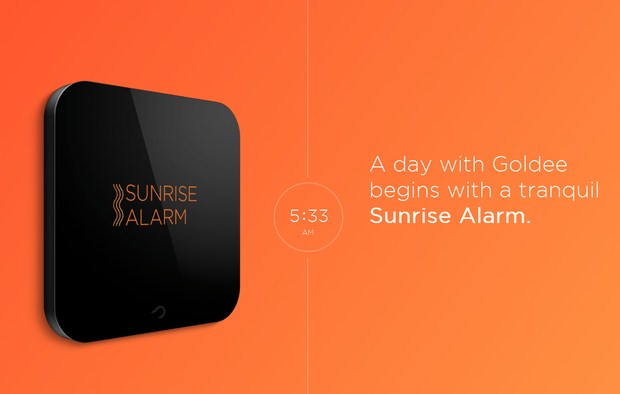
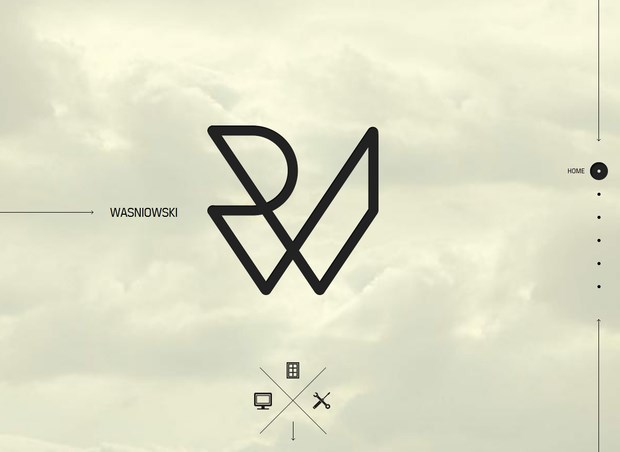
Minimal Web Design
Monte Ré

Agência criativa flov

Goldee – Smart Light Controller

Rafal Wasniowski

O Esquadrão

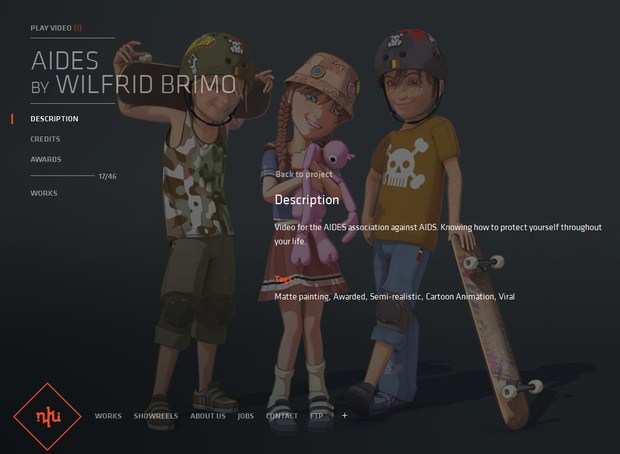
Animado Web Design
O jogo Taco

2013 em revista on Ustream

Cada passo do caminho

NKI Estúdio

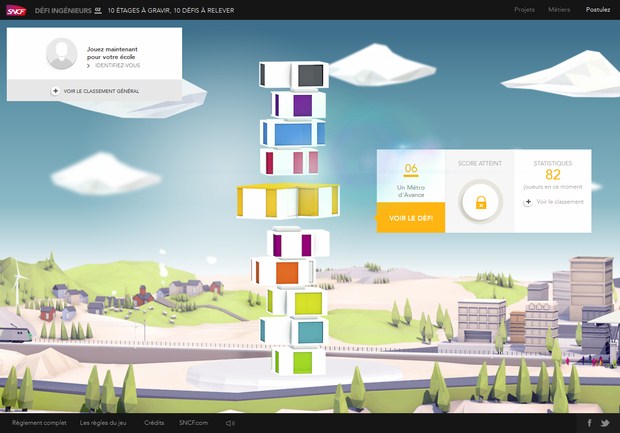
SNCF – Défi Ingénieurs 2



Nenhum comentário:
Postar um comentário